design
My specialities within design are: learning design, graphic design, interactive design, and UI/UX design.
CDT Online Course
Graphics, printables, and web layouts for an online professional development course about teens and tech.
Skills: UI/UX, Digital layout design, Logo and icon design, Typography, Digital illustration, Style guide creation
[WIP] Spruce Up the Place! Game Mockup
Prototype for an exploratory game for pre-schoolers to learn about different environments in nature.
Situation: This personal project is currently being iterated based on feedback from the GBH Kid's Digital team (inc. producers, designers, and developers).
Skills: UI/UX, Prototyping, Game design, Character design, Children's media, Landscape research
Tools: Adobe XD, ProCreate, Google Slides
clickable prototype/mockup, wireframes
i-Ready Design Challenge
Team-based proposal to the Curriculum Associates Product Design Lead.
Skills: Design thinking, Prototyping, User research, Collaboration
pitch deck
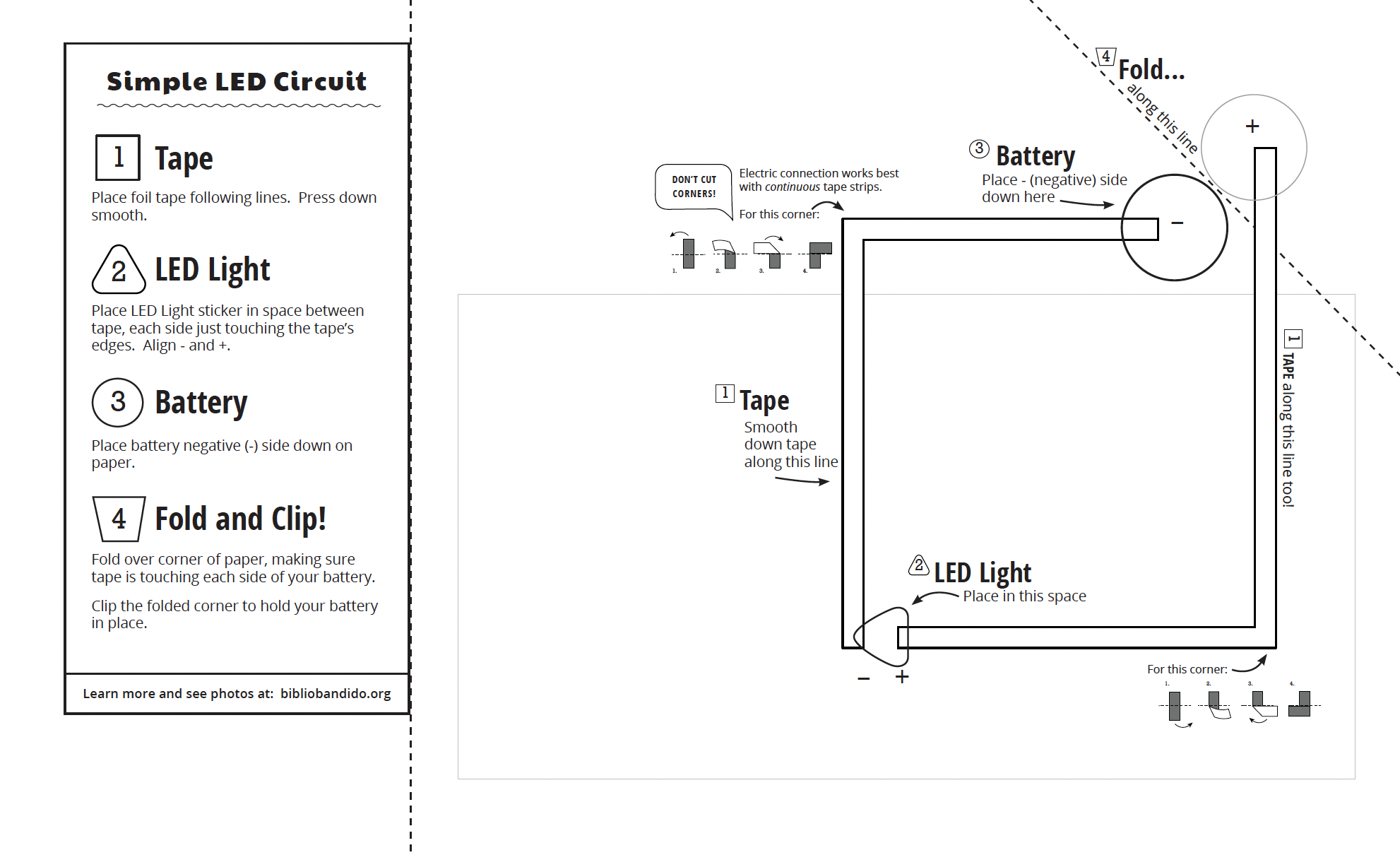
SPL Youth Workshop
Graphics, printables, and circuit templates for a news literacy + paper circuitry workshop for bilingual teens.
workshop guide
Sound Swirl
An interactive web app for children (ages 6-8) to better understand and recognize abstract art at The Guggenheim museum.
Situation: Abstract and Expressionist art is best understood by its emphasis on process, sound and movement – all of which are not normally encouraged or allowed while viewing the actual works in a museum space.
Solution: An educational web-based app that gives children the chance to interact with and draw directly onto paintings from the Guggenheim’s collection, a museum that once provided viewers alternative ways to experience the art, using incense, jazz and classical music. Each interaction makes a different sound, encouraging exploration. An ambient soundscape of the museum loops in the background. Works well with an iPad or drawing tablet.
Skills: Design thinking, UI/UX, User testing, Prototyping, Data visualization
Tools: JQuery, HTML5 Canvas API, Literally Canvas, Three.js, FindSounds
try it! (Best viewed full screen)
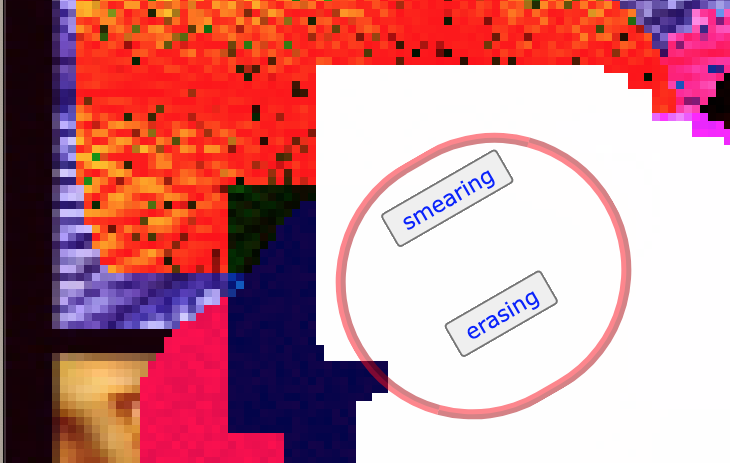
Pixel Smear
An online image-processing/drawing tool tailored to a child’s user experience.
Situation: The tools one uses has a huge impact on the work itself. Because software is either too limited or too complex, children ages 3-5 are unable to comfortably experiment with editing images.
Solution: A simple, web-based interface in the style of a drawing tool, with nine preset filters and an eraser.
Skills: UI/UX, User research, Image processing
Tools: HTML5 Canvas API